السلام عليكم ورحمة الله وبركاته
اليوم بإذن الله تعالى موعدنا مع درس جديد من دروس دورة تصميم قوالب بلوجر المجانية وهو عبارة عن تصميم عن هيدر احترافى بسيط يضم قسمين فالقسم الاول يضم الجزء الخاص برأس الصفحة والقسم الثانى عبارة عن اداة لإضافة اى اعلانات او اضافات. فى الدرس السابق قمنا بشرح عمل الهيكل العام للقالب وأيضا قمنا بعمل الخصائص العامة للبادى وأيضا عمل الخصائص العامة للروابط " يمكنك مراجعة الدرس من هنا "
فى الدرس السابق قمنا بشرح عمل الهيكل العام للقالب وأيضا قمنا بعمل الخصائص العامة للبادى وأيضا عمل الخصائص العامة للروابط " يمكنك مراجعة الدرس من هنا " 1- الشكل العام للقالب0

2- تصميم الهيكل الخارجى " samco-body "
وهو عبارة عن الجزء الذى يضم فى طياته كل مكونات القالب والأقسام الجانبية
1- نجيب الملف اللى عملناه فى الدرس السابق واللى فيه الاكواد السابقة " من هنا "
2- انا مش هاكتب الكود السابق كله لكن هاكتب الجزء اللى هاشتغل من بعده وهيكون دايما مميز بلون أحمر
الكود السابق
1- نجيب الملف اللى عملناه فى الدرس السابق واللى فيه الاكواد السابقة " من هنا "
2- انا مش هاكتب الكود السابق كله لكن هاكتب الجزء اللى هاشتغل من بعده وهيكون دايما مميز بلون أحمر
الكود السابق
a:active {
color:#000000;
text-decoration: underline;
}
هنا هنحط تعريفات الخصائص
]]></b:skin> </head> <body>
هنا هنحط اكواد التصميم والتقسيم
</body>
</html>
color:#000000;
text-decoration: underline;
}
هنا هنحط تعريفات الخصائص
]]></b:skin> </head> <body>
هنا هنحط اكواد التصميم والتقسيم
</body>
</html>
نيجى بقى ونعمل الهيكل نبدأ بعمل التقسيم وبعدين نعمله الخصائص CSS
كود الهيكل الخارجى
| بعد كلمة |
<body>
| يتم وضع الكود التالى |
<div id='samco-body'>
</div>
</div>
<div>
| ده بداية الكود طبعا تختلف التعريفات اللى Div زى ما هنشوف لاحقا ودى بنسميها التاج |
id
| دى الجزء الخاص بالتعريف |
'samco-body'
| اسم المعرف " يمكنك تغيره براحتك زى ما تحب" طبعا بنحطه بين قوسين |
</div>
| دى نهاية الكود |
دى مكررة فى أى تعريق اللى بيختلف حاجتين اسم المعرف أو اداة التعريف " id "
وكده يبقى علمنا التصميم طيب هنسيبه كده طبعا لا لازم نعمله الخصائص بتاعته
وكده يبقى علمنا التصميم طيب هنسيبه كده طبعا لا لازم نعمله الخصائص بتاعته
خصائص الهيكل الخارجى " samco-body"
نحط الكود وده ونشرحه واحدة واحدة
#samco-body {
margin: 0 auto;
overflow: hidden;
width: 950px;
}
margin: 0 auto;
overflow: hidden;
width: 950px;
}
دى الخصائص اللى انا اخترتها للهيكل الخارجى انت تقدر تغيرها زى ما تحب وتعمل معاينة علشان تشوف اختياراتك مثلا تحط خلفية او تكبر او تصغر العرض زى ما بتحب على حسب اختيارك
وهيكون الشكل النهائى للكود كده
a:active {
color:#000000;
text-decoration: underline;
} #samco-body {
margin: 0 auto;
overflow: hidden;
width: 950px;
}
]]></b:skin> </head> <body> <div id='samco-body'>
</div>
</body>
</html>
color:#000000;
text-decoration: underline;
} #samco-body {
margin: 0 auto;
overflow: hidden;
width: 950px;
}
]]></b:skin> </head> <body> <div id='samco-body'>
</div>
</body>
</html>
3- تصميم الهيدر "samco-header"
بعد عمل الهيكل هناخد بقى تقسيم اول مكون من مكونات قالب بلوجر وهو الهيدر " header "
نبدأ بعمل الكود ونشرحه واحدة واحدة وطبعا مكان الاكواد بداخل بعضها يعنى الكود ده هيبقى داخل الكود السابق وهكذا وللتبسيط والتسهيل هنعمل الاكواد على اكثر من مرحلة حسب طبيعة الهيدر الذى سيتم تقسيمه لشرح الفكرة وتكرارها بسهولة
نبدأ بعمل الكود ونشرحه واحدة واحدة وطبعا مكان الاكواد بداخل بعضها يعنى الكود ده هيبقى داخل الكود السابق وهكذا وللتبسيط والتسهيل هنعمل الاكواد على اكثر من مرحلة حسب طبيعة الهيدر الذى سيتم تقسيمه لشرح الفكرة وتكرارها بسهولة
المرحلة الاولى : عمل منطقة الهيدر بشكل عام
هنبدأ بكون التقسيم " يمكنك وضع اسماء المكونات كما ترغب اللى هى باللون الاسود الغامق "
الكود
الكود
<div id='samco-header'>
</div>
</div>
وزى ما شرحنا قبل كده حطينا بداية الكود وبعدين حطينا اداة التعريف ثم وضعنا اسم المكون او المعرف ثم أغلقنا الكود وده مهم اوى
الخصائص CSS
#samco-header {
background:#335506;
color: #ffffff;
height: 150px;
overflow: hidden;
padding: 0;
width: 100%;
margin-top: 10px;
}
background:#335506;
color: #ffffff;
height: 150px;
overflow: hidden;
padding: 0;
width: 100%;
margin-top: 10px;
}
المرحلة الثانية : تقسيم الهيدر من الداخل الى قسمين
شغلنا فى المرحلة دى هيكون داخل كود الهيدر السابق عمله وهيتم فيه تقسيم الهيدر الى جزئين واحد يمين والثانى يسار مثل الشكل ده

زى ما عملنا قبل كده بالظبط هنجيب الكود السابق ونبدأ نشتغل عليه

زى ما عملنا قبل كده بالظبط هنجيب الكود السابق ونبدأ نشتغل عليه
<div id='samco-header'> <div id='samco-Rightheader'>
</div> <div id='samco-Leftheader'>
</div> </div>
</div> <div id='samco-Leftheader'>
</div> </div>
برضة زى ما عملنا فى الاول بنفس الطريقة عملت الكود الخاص بالجزء اليومين وبعد لما خلصت وقفلت الكود بدأت وعلمت الجزء اليسار بنفس الطريقة وقفلت الكود وكل ده كان داخل الكود السابق اللى باللون الاحمر
نشوف الخصائص CSS
فى الجزء ده لازم نخلى بالنا من حاجة مهمة وهى بكل بساطة اننا بنرتب صندوقين صغيرين داخل صندوق كبير يعنى لازم نخلى بالنا ان مثلا واحد لازم يجى يمين والتانى يسار ويكون بينهم وبين بعض مسافة ويكون برضة فى مسافة بينها وبين جدران الصندوق الكبير " طبعا كل واحد وميوله واختياراته "
#samco-Rightheader {
float: right;
margin: 25px 10px 10px;
text-align: right;
width: 400px;
}
#samco-Leftheader {
float: left;
margin: 50px 10px 10px 30px;
width: 468px;
}
float: right;
margin: 25px 10px 10px;
text-align: right;
width: 400px;
}
#samco-Leftheader {
float: left;
margin: 50px 10px 10px 30px;
width: 468px;
}
وكده يبقى عملنا الجدران للغرف اللى فى البيت وبما اننا خلصنا غرفة يبقى نفرشها بقى والفرش هيتعمل كده
المرحلة الثالثة : انشاء الجزء الخاص باضافة الادوات فى الهيدر
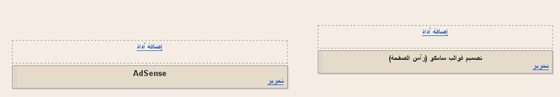
الجزء ده هام جدا لأنه اول ارتباط معانا بعناصر وأدوات الصفحة وفى الجزء ده اللى هنعمله فى الجزء الخاص بالقسم اليمين هو نفسه اللى هنعمله فى القسم الشمال وده الشكل اللى عاوزين نوصل ليه
 الجزء الخاص باضافة الاداة بنسميه Section زى اللى شرحناه قبل كده فى التعريف والتقسيم لكن مع اختلاف بسيط شوفوا معاى
الجزء الخاص باضافة الاداة بنسميه Section زى اللى شرحناه قبل كده فى التعريف والتقسيم لكن مع اختلاف بسيط شوفوا معاى
 الجزء الخاص باضافة الاداة بنسميه Section زى اللى شرحناه قبل كده فى التعريف والتقسيم لكن مع اختلاف بسيط شوفوا معاى
الجزء الخاص باضافة الاداة بنسميه Section زى اللى شرحناه قبل كده فى التعريف والتقسيم لكن مع اختلاف بسيط شوفوا معاى
<b:section id='Rightheader' showaddelement='yes'>
</b:section>
</b:section>
<b:section>
| ده بداية الكود واسمه بيدل عليه انه هيعمل لنا اداة موجوة فى عناصر الصفحة |
id='Rightheader'
| دى الجزء الخاص بالتعريف وانت بتختار براحتك الاسم |
showaddelement='yes'
| دى الجديدة هنا ومعناها انك عاوز تشوف كلمة " اضافة اداة " شوف الصورة السابقة |
</b:section>
| دى نهاية الكود " زى ما بنقفل اى كود مفس الكلمة الاولى مع اضافة الشرطة المايلة |
يارب يكون الدرس لحد كده سهل والشرح مستوفى كويس
والكود ده طبعا هيكون داخل الكود الخاص بالقسم اليمين اللى عملناه سابقا " راجع المرحلة الثانية "
وهيكون الشكل الخاص بالكود هو لحد المرحلة دى بعد اضافة اداة القسم الشمال بمثل الطريقة هو
<div id='samco-header'> <div id='samco-Rightheader'> <b:section id='Rightheader' showaddelement='yes'>
</b:section>
</div> <div id='samco-Leftheader'> <b:section id='Leftheader' showaddelement='yes'>
</b:section>
</div> </div>
</b:section>
</div> <div id='samco-Leftheader'> <b:section id='Leftheader' showaddelement='yes'>
</b:section>
</div> </div>
قم بحفظ القالب وانتقل الى تبويب عناصر الصفحة وانتقل معنا للمرحلة القادمة
المرحلة الرابعة : اضافة أدوات الهيدر
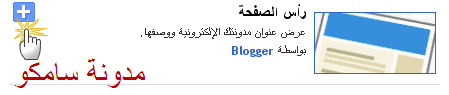
بعد الدخول الى تبويب عناصر الصفحة أو التخطيط قم باضافة أداة " رأس الصفحة " فى القسم اليمين
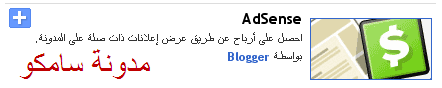
 ثم قم باضافة " أداة أدسنس " فى القسم الشمال وتكون مقاس " 60 * 468 "
ثم قم باضافة " أداة أدسنس " فى القسم الشمال وتكون مقاس " 60 * 468 "
وهيكون الشكل النهائى كده
 نيجى بقى للخطوة الاخيرة واللى هى خاصة بالخصائص وتظبيط الشكل والالوان
نيجى بقى للخطوة الاخيرة واللى هى خاصة بالخصائص وتظبيط الشكل والالوانالمرحلة الاخيرة : عمل خصائص الهيدر والاضافات
بعد لما عملنا التقسيم واضافنا الاضافات المطلوبة اكيد شكلها هيبقى غريب لازم نرتبه شوية وده دور الخصائص CSS
نبدأ معاها واحدة واحدة
نبدأ بالجزء اليمين وده اللى هو فيه عنوان المدونة ووصف المدونة الخاصة بك
نشوف الاكواد علشان نفهم اكتر وطبعا احنا خلاص بقى عرفنا الحاجات دى بتتحط فين وبنرتبها ازاى
#Rightheader {
padding: 10px;
overflow: hidden;
}
#Rightheader h1 {
color: #ffffff;
font-family: tahoma,Helvetica,;
font-size: 32px;
font-weight: bold;
margin-bottom: 10px;
padding: 5px;
}#Rightheader h1 a:hover {
color: #E5E5E5;
text-decoration: none;
}
#Rightheader .description {
color: #E5E5E5;
font-size: 15px;
margin-top: 0;
padding-right: 10px;
}
هنا احنا مش عملنا شئ عبقرى لكن احنا جيبنا شوية حاجات من اللى اخدناه فى الدروس السابقة وركبناها على الجزء اللى بنشتغل عليه ازاى ؟ يمكنك معاينة القالب من هنا
أ – عنوان المدونة :
احنا عندنا عنوان المدون اللى هو " تصميم مدونة سامكو " اتوماتيك تلاقيه متعرف بالتاج" H1 " ودى بتعرفها بالخبرة
وده هو الكود اللى اضافته الاداة بتاع رأس الصفحة " الجزء الذى يخص عنوان المدونة "
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
<b:include name='title'/>
</h1>
فى الحالة دى بتعرف CSS الخاصة به ازاى
| H1 | + | مسافة | + | #Rightheader |
| تاج العنوان | + | مسافة | + | تعريف المكون |
وباقى الخصائص انتم بقى عارفينها واللى محتاج معلومات عنها يرجع للدروس السابقة
هى حاجات بسيطة ( خلفية + خط + لون + مسافات + حجم الخط ).
وبنفس الطريقة السابقة
| a:hover | + | H1 | + | مسافة | + | #Rightheader |
ب – وصف المدونة :
نيجى للجزء الثانى وهو وصف المدونة " تصميم هيدر لدورة قوالب بلوجر "
بنفس الطريقة هنركب الكود ده لكن مع اختلاف انه تابع للهيدر ليس معرف بتاج لحاله وبالتى يكون تعريفه
.description
| + | مسافة | + | #Rightheader |
يعنى اضافنا قبل كلمة التعريف " description " نقطة ثم نقوم بكتابة الخصائص كما نريد
كده نكون خلصنا القسم اليمين وتمام التمام " قم بالحفظ وعمل المعاينة وشوف رأيك ايه "
نيجى للجزء الشمال هو مش هيختلف كتير
الجزء ده احنا حاطين فيه اعلان ادسنس حاجة بسيطة يعنى شغلها بسيط لكن فيها جديد عن الجزء اليمين
نشوف الاكواد
#Leftheader {
overflow: hidden;
}
#Leftheader .widget {
float: left;
padding: 0 10px 0 0;
width: 468px;
text-align: center;
}a
overflow: hidden;
}
#Leftheader .widget {
float: left;
padding: 0 10px 0 0;
width: 468px;
text-align: center;
}a
الجزء الخاص بــ " widget "
التاج ده هتلاقيه مكرر معاك فى اماكن كتير جدا كل لما تيجى تضيف اداة هتلاقى الكود ده ظاهر تحت " section "
وطريقته زى اللى فاتت وهى description
.widget
|
+
|
مسافة
|
+
|
#Rightheader
|
وبرضه تضيف الخصائص اللى انت عاوزها