السلام عليكم ورحمة الله وبركاته
بعد طول انتظار لباقى دورة تصميم قوالب بلوجر المجانية اليوم بإذن الله سوف اقوم بشرح اول درس عملى من دروس هذه الدورة والتى سوف نقوم بشرح رأس الصفحة الخاصة بالقالب ووضع الأكواد الخاصة بها ووضع عنوان المدونةبشكل مميز وكسب صداقة محركات البحث سيو " Search Engine Optimization ".

بسم الله نبدأ
أولا: أرجو من الجميع ان يركز جيدا فى هذا الدرس لأنه سيكون درس ثابت هتحتاجه فى تصميم أى قالب من قوالببلوجر مثل الدباجة اللى بتتكتب فى اى خطاب.
البداية
1- قم بالرجوع الى هذا الدرس " مقدمة الدورة وشرح لما سنقدمه فيها " وتحميل المتطلبات الخاصة بهذه الدورة والتى حان استخدامها.
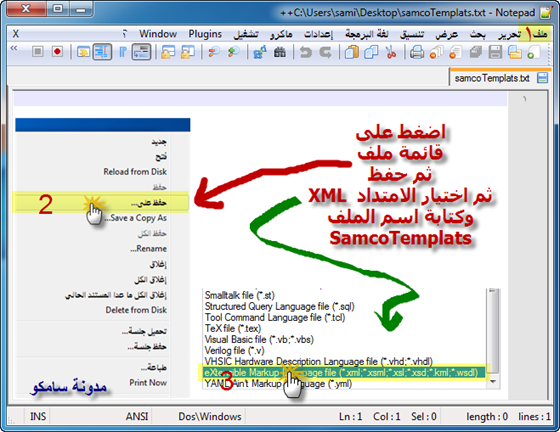
2- بعد التحميل قم بفتح برنامج " ++Notepad " وقم بعمل ملف جديد وخلى الاسم " samcoTemplats " ويكون الامتداد " xml " . تابع الصور للتوضيح

الخطوة الاولى
رأس الصفحة وأساسيات XML
فى هذا الجزء سوف نقوم بوضع أسياسيات القالب المتعارف عليها وهى عبارة عن عدة وسوم " Tags " وهى تبدأ بـ ">" وتنتهى بـ " < " وهى :
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
</html>
هذه السطور السابقة ثابتة لا تتغير وهى عبارة عن تعريف بنسخة XML والترميز الخاصة باللغة وايضا وسوم لتعريف المتصفحات على مدونتك او صفحتك انها مكتوبة بلغة XHTML ونسختها 1.0
| بداية الكود الخاص بالمدونة | <html |
| نهاية الأكواد ونهاية الصفحة | </html> |
كل الاكواد التى سوف يتم وضعها فى القالب بعد ذلك سيم وضعها بين هذا الوسم
واحب ان اوضح ان هذه القيم والاسطر لا تتغير سوف نحتفظ بها فى اى قالب نقوم بتصميمه
الخطوة الثانية
<head> <b:include data='blog' name='all-head-content'/>
</head>
</head>
| قم بوضع هذا القالب قبل نهاية الكود السابق | </html> |
وايضا هذا الوسم له بداية ونهاية مثل السابق ومثل باقى الاكواد فكل كود يبدأ ببداية ولابد ان يكون له نهاية وهذا الكود يعنى ان الاكواد والجافا و CSS التى توضع بين هذا الوسم سوف تظهر فى جميع الصفحات
الخطوة الثالثة
تعريف عنوان المدونة "Title "
فى هذا الحزء سوف نقوم بوضع الكود الخاص بعنوان المدونة وعنوان المواضيع ايضا
| قم بوضع هذا الكود قبل نهاية الكود السابق | </head> |
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/></title>
<b:else/>
<title> <data:blog.title/> | <data:blog.pageName/></title>
</b:if>
<b:else/>
<title> <data:blog.title/> | <data:blog.pageName/></title>
</b:if>
وشرح هذا الكود هو انه فى حال وجودك فى الصفحة الرئيسية للمدونة سيكون العنوان الظاهر هو اسم المدونة
وفى حال تواجدك فى اى صفحة من صفحات الموضوع سيكون العنوان الظاهر هو عنوان المدونة متبوعاً بعنوان الموضوع
وده شرح الكود
<b:if cond='data:blog.pageType == "index"'>
<title>عنوان المدونة</title>
<b:else/>
<title> عنوان المدونة | اسم الموضوع او الصفحة </title>
</b:if>
<title>عنوان المدونة</title>
<b:else/>
<title> عنوان المدونة | اسم الموضوع او الصفحة </title>
</b:if>
افهمت ببساطة
لو اسم مدونتك قالب سامكو يبقى وانت واقف فى الصفحة الرئيسية هيبقى الاسم الظاهر هو " قالب سامكو "
ولو انت موجود فى صفحة موضوع دورة تصميم قوالب بلوجر هيبقى الاسم الظاهر هو " قالب سامكو | دورة تصميم قوالب بلوجر "
الخطوة الرابعة
عمل كلمات دلالية " meta keywords " بطريقة أتوماتيكية
الخطوة دى مفيدة جدا هتفيدنا أننا هنعمل لمدوناتنا طريقة اتوماتيكية لعمل كلمات دلالية تعمل على كسب ثقة محركات البحث لمدونتك وبساطة ان كل كلمة هتكتبها فى اسم الموضوع هتكون وسيلة للبحث للوصول الى موقعك من خلال محركات البحث Google و Bing و غيرها.
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName + data:blog.title' name='Keywords'/></b:if>
<meta expr:content='data:blog.pageName + data:blog.title' name='Keywords'/></b:if>
وكده لازم تخلى بالك من ان تكتب اسماء المواضيع بدقة تختار كلماتك بعناية وتخلى بالك جدا من الاخطاء الإملائية.
كده خلصنا الجزء الخاص برأس القالب
قبل ما بندا الجزئية التالية نضع هذا الكود بعد الكود السابق
<b:skin><![CDATA[
]]></b:skin>
]]></b:skin>
وسيتم وضع الخصائص الخاصة بالقالب ومكونات القالب والعناصر الخاصة به بين هذا الكود " وهذه الخصائص تعرف بـ CSS وتم شرحها بشكل مبسط فى هذان الدرسان
وسيكون الكود النهائى حتى هذه النقطة هو كالتالى :-
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'><head> <b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/></title>
<b:else/>
<title> <data:blog.title/> | <data:blog.pageName/></title>
</b:if><b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName + data:blog.title' name='Keywords'/></b:if><b:skin><![CDATA[
]]></b:skin> </head> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'><head> <b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/></title>
<b:else/>
<title> <data:blog.title/> | <data:blog.pageName/></title>
</b:if><b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName + data:blog.title' name='Keywords'/></b:if><b:skin><![CDATA[
]]></b:skin> </head> </html>
الخطوة الخامسة
تعريف حقوق القالب
النقطة دى مهمة جدا وهى عبارة عن تعريف باسم القالب ونسخته ومصممه ومعربه ان وجد وايضا الروابط الخاصة بهم ودى مهمتا وضع حفظ الحقوق والتعب والمجهود لكل مجتهد
/* -----------------------------------
Name: samco
Date: 11 Jun 2011
Desined by: Mohamed Sami
URL : www.samco-b.com
-------------------------------------- */
Name: samco
Date: 11 Jun 2011
Desined by: Mohamed Sami
URL : www.samco-b.com
-------------------------------------- */
وده شرح بسيط للتعريف
| اسم القالب |
Name: samco
|
| تاريخ التصميم |
Date: 11 Jun 2011
|
| اسم المصمم |
Desined by: Mohamed Sami
|
| الرابط الخاص بالمصمم |
URL : www.samco-b.com
|
ويمكنك ايضا وضع ما تشاء لتعريق القالب الذى قومت بتصميمه
وكده يبقى خلصنا درس اليوم ويبقى ده
الكود النهائي
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'><head> <b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/></title>
<b:else/>
<title> <data:blog.title/> | <data:blog.pageName/></title>
</b:if><b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName + data:blog.title' name='Keywords'/></b:if><b:skin><![CDATA[
/* -----------------------------------
Name: samco
Date: 11 Jun 2011
Desined by: Mohamed Sami
URL : www.samco-b.com
-------------------------------------- */
]]></b:skin> </head> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'><head> <b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/></title>
<b:else/>
<title> <data:blog.title/> | <data:blog.pageName/></title>
</b:if><b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName + data:blog.title' name='Keywords'/></b:if><b:skin><![CDATA[
/* -----------------------------------
Name: samco
Date: 11 Jun 2011
Desined by: Mohamed Sami
URL : www.samco-b.com
-------------------------------------- */
]]></b:skin> </head> </html>
قم بحفظ الملف وانتظرونا فى الدرس القادمة لتكملة ما بدأناه













